在 Day 3 – Nuxt 3 核心功能概念(下) 有提到 Nuxt 3 是以 Nitro 做為 Server Engine,其中包含後端的 API 開發,透過 Auto Scan 的功能可以自動註冊下列三個資料夾的 API 以及支媛 HMR:
~/server/api
~/server/routes
~/server/middleware
以下就開始介紹使用方式。
首先確認 app.vue 有 <NuxtPage /> 元件。
// app.vue
<template>
<NuxtPage />
</template>
檔案位置:server/api/
在 server/ 建立 api/ 資料夾,再建立 user.ts 檔案。
server
┣ api
┃ ┣ user.ts
在 server/api/user.ts 加入以下程式碼。
// server/api/user.ts
export default defineEventHandler((event) => {
return {
name: '安妮亞'
}
})
在 pages/ 建立 getData.vue 檔案。
pages
┣ getData.vue
┣ index.vue
在 pages/getData.vue 加入以下程式碼。
// pages/getData.vue
<template>
<pre>{{ data }}</pre>
</template>
<script setup lang="ts">
const { data } = await useFetch('/api/user')
</script>
useFetch 是 Nuxt 3 提供的 composable,用法跟 fetch 很像,後面幾天會再深入探討,敬請期待~
檢視結果:在 /getdata 頁面取得 api 結果。

server/routes/
server/api/ 差別在於請求 url 時,不需要在前面加 /api。pages/ 差別在於此處 route 雖然也可以回傳 html 語法,但不會是一個完整的頁面,並且不支援跟 pages/ 完全相同的功能。
Note that currently server routes do not support the full functionality of dynamic routes as pages do.。
在 server/ 建立 routes/ 資料夾,再建立 userRoute.ts 檔案。
server
┣ routes
┃ ┣ userRoute.ts
在 server/routes/userRoute.ts 加入以下程式碼。
// server/routes/userRoute.ts
export default defineEventHandler((event) => {
return {
name: '安妮亞',
favorite: 'peanuts'
}
})
修改 pages/getData.vue 程式碼。
// pages/getData.vue
<template>
<pre>{{ data }}</pre>
</template>
<script setup lang="ts">
const { data } = await useFetch('/userRoute')
</script>
檢視結果:在 /getdata 頁面取得 route 結果。

這時候就會有一個疑問,如果 pages/ 的檔案跟 server/routes/ 的檔案有相同路徑的檔案會發生什麼事?
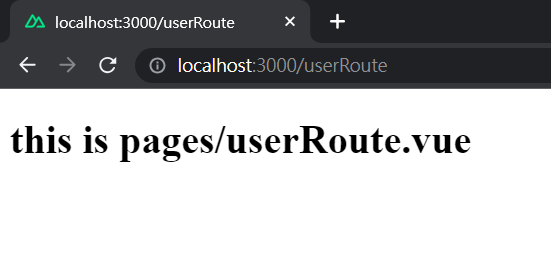
先檢視請求 /userRoute 的畫面。

在 pages/ 資料夾,新增 userRoute.vue 檔案。
nuxt-project
┣ pages
┃ ┗ userRoute.vue
在 pages/userRoute.vue 加入以下程式碼。
<template>
<h1>this is pages/userRoute.vue</h1>
</template>
再檢視請求 /userRoute 的畫面。

顯示的結果會是 server/routes/userRoute.ts 的結果!!
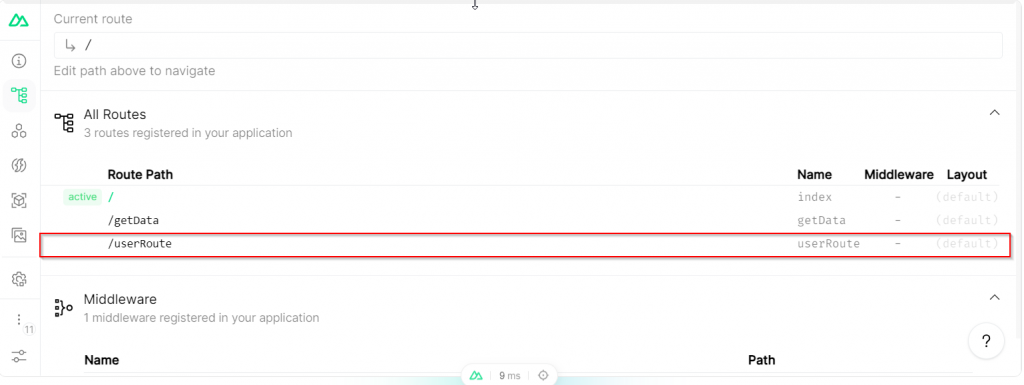
實際上,我們用 nuxt devtools 可以發現 pages/userRoute.vue 的頁面也是有被建立的。

透過 nuxt devtools 或 <NuxtLink to="userRoute"> go </NuxtLink> 的方式,請求 "/userRoute" 的畫面會是 pages/userRoute.vue 的頁面。

所以使用 server/routes/ 時,需注意檔案路徑不要跟 pages/ 相同,以免發生不可預期的狀況!
server/middleware/
server/api 及 server/routes 前執行在 server/middleware 的全部 middleware,且執行依據為檔案名稱的排序。在 server/ 建立 middleware/ 資料夾,再建立 auth.ts 檔案。
server
┣ middleware
┃ ┣ auth.ts
在 server/middleware/auth.ts 加入以下程式碼,設定 auth。
// server/middleware/auth.ts
export default defineEventHandler((event) => {
event.context.auth = { name: "從 middleware 來的安妮亞" }
})
修改 server/api/user.ts ,將 return 的值改為 middleware 設定的 auth。
// server/api/user.ts
export default defineEventHandler((event) => {
return {
name: event.context.auth.name,
}
})
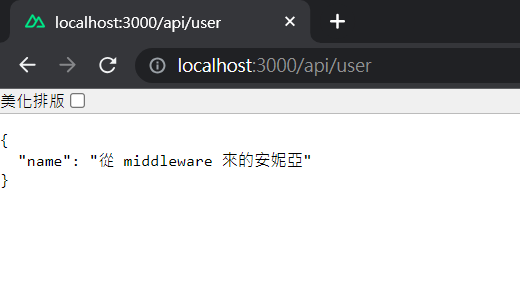
請求 /api/user 的畫面。

今天介紹 Server API 的基本用法,明天會用實例介紹如何連接資料庫建立完整的 Restful API。
